IRIS Audio

Project Overview
IRIS Audio is a tech start-up innovating in the audio space with products and digital solutions that heighten the way you listen. Through algorithms and AI machine learning, this technology brings back lost data within audio at compression stage.
Creative Role
As a lead designer, my role was to elevate the overall design experience across multiple areas of the business, from brand identity and marketing comms, to the UI and visual aesthetics of all platforms.

Product Landscape
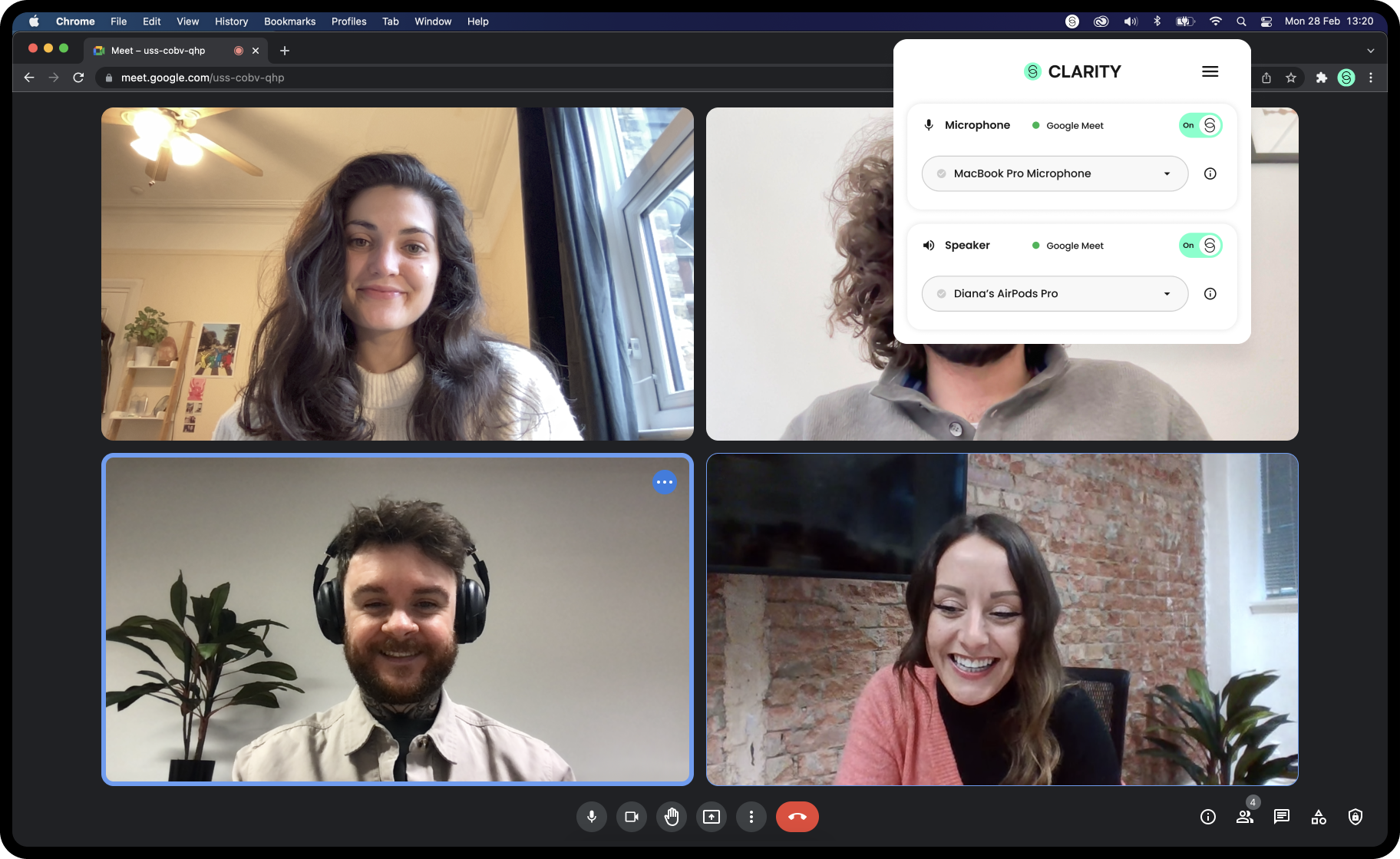
The suite ranges from a background noise removal tool for video calls, to an audio file cleanup and repair tool, whilst applying IRIS' technology to all. These products cover a wide range of industries where their application can help improve audio experiences for end users.


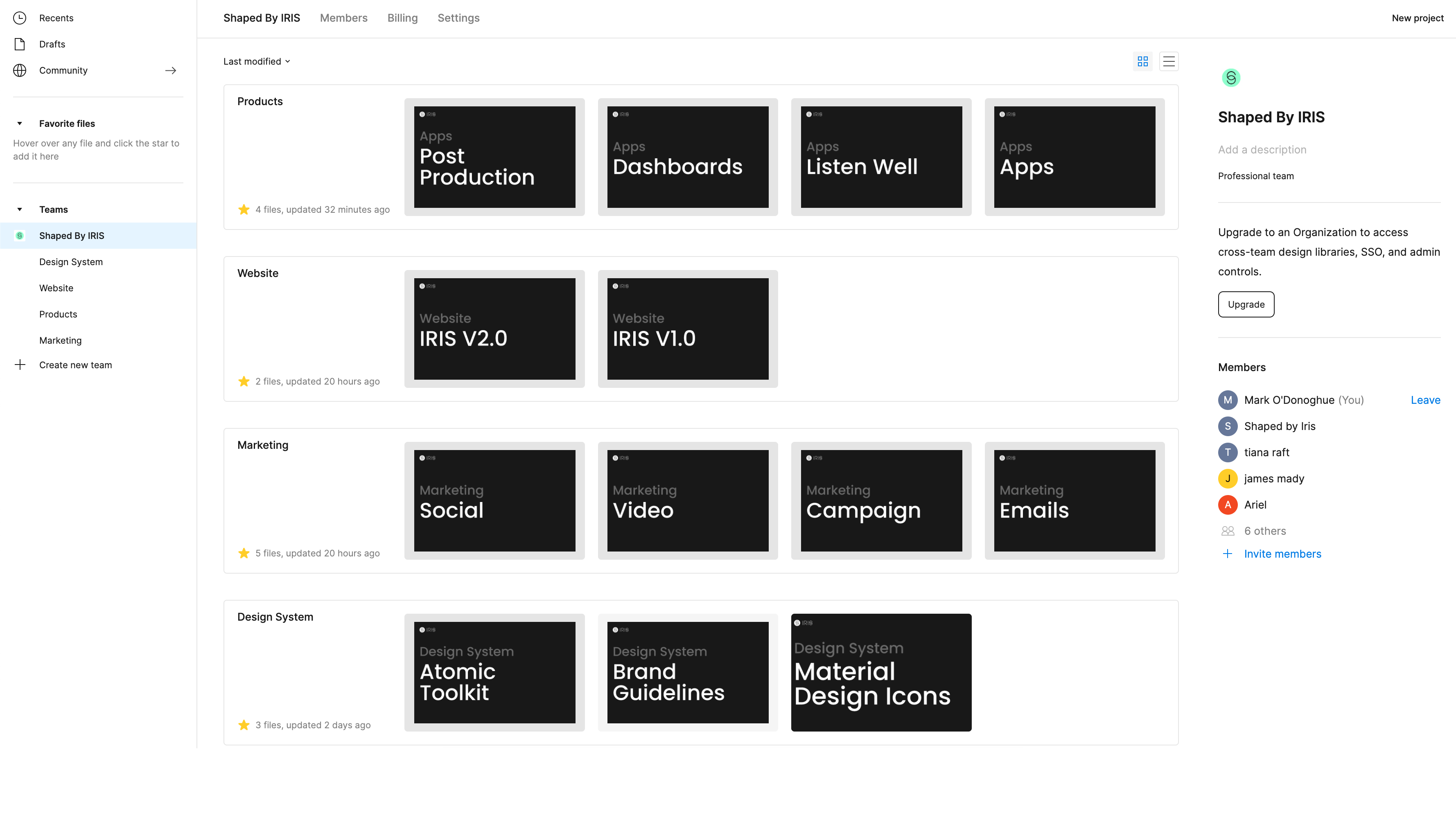
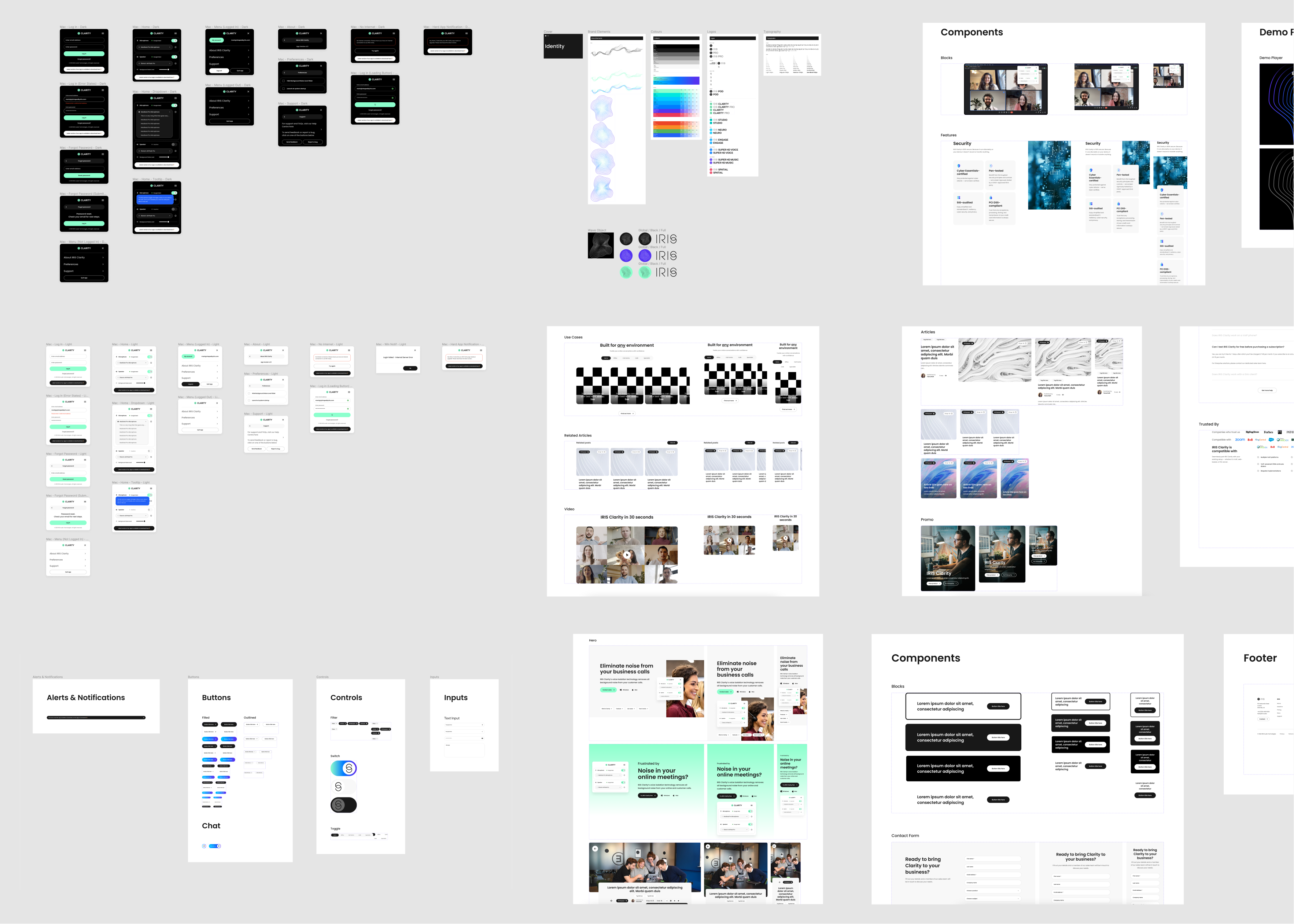
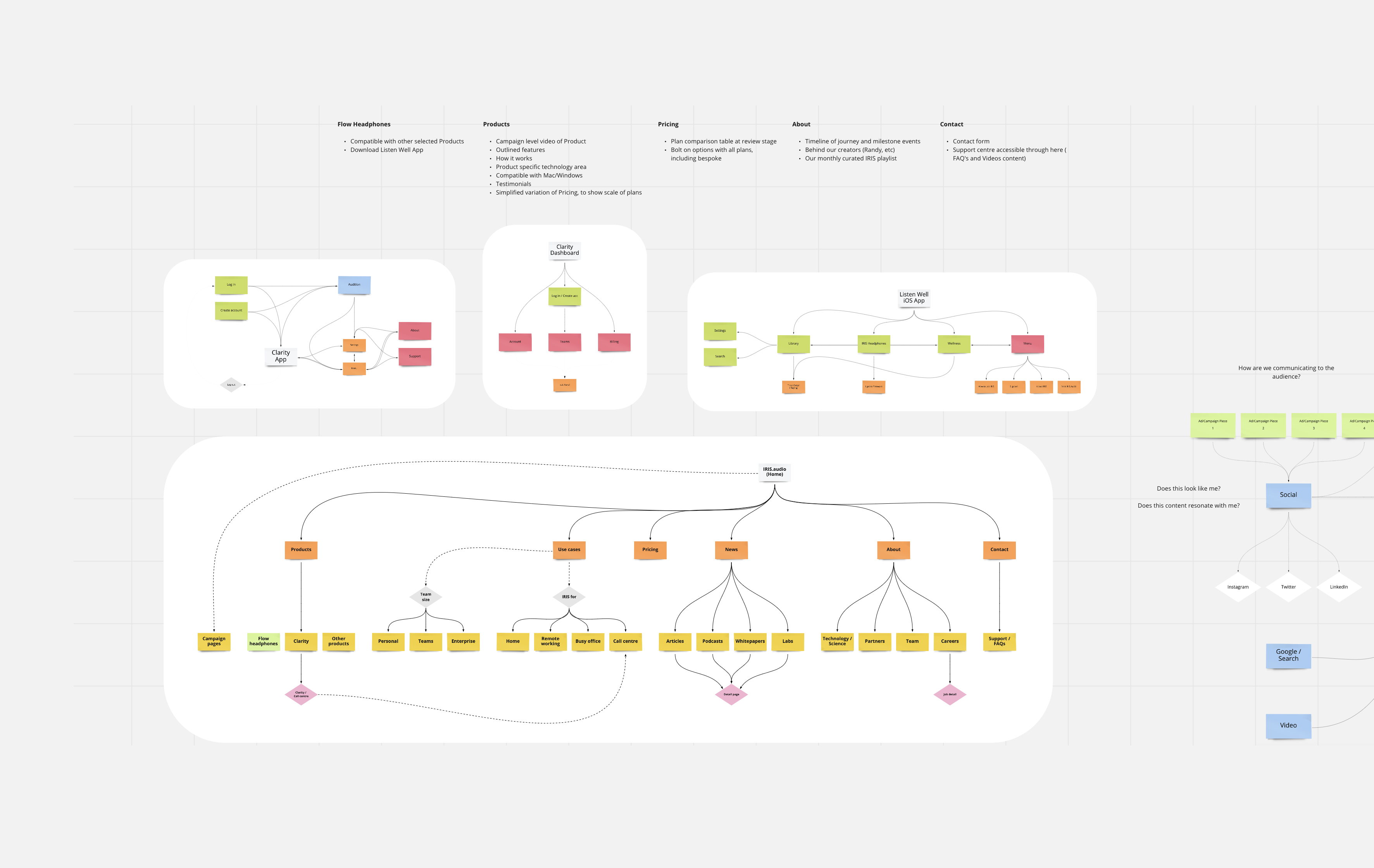
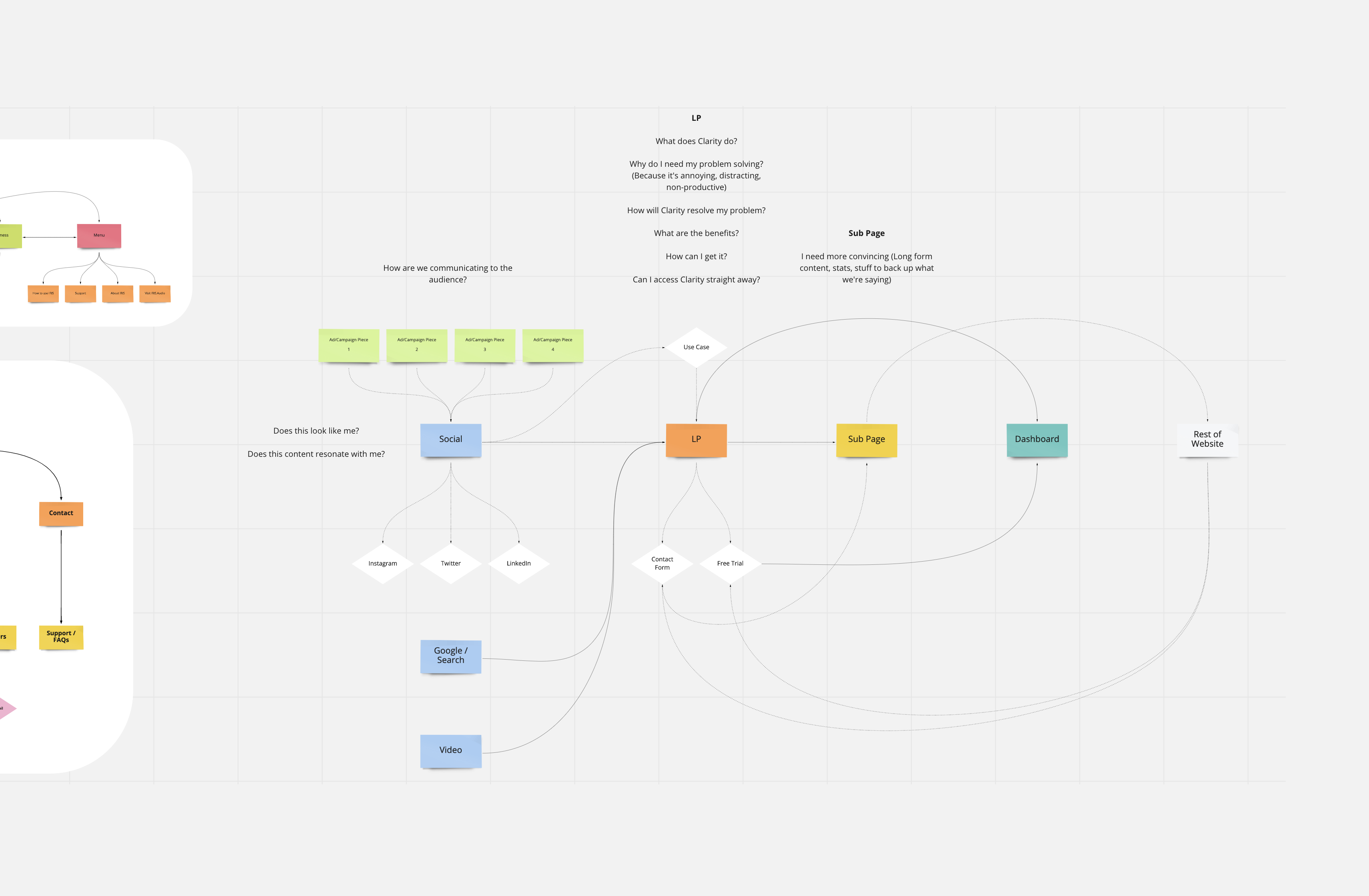
Architecture and Components
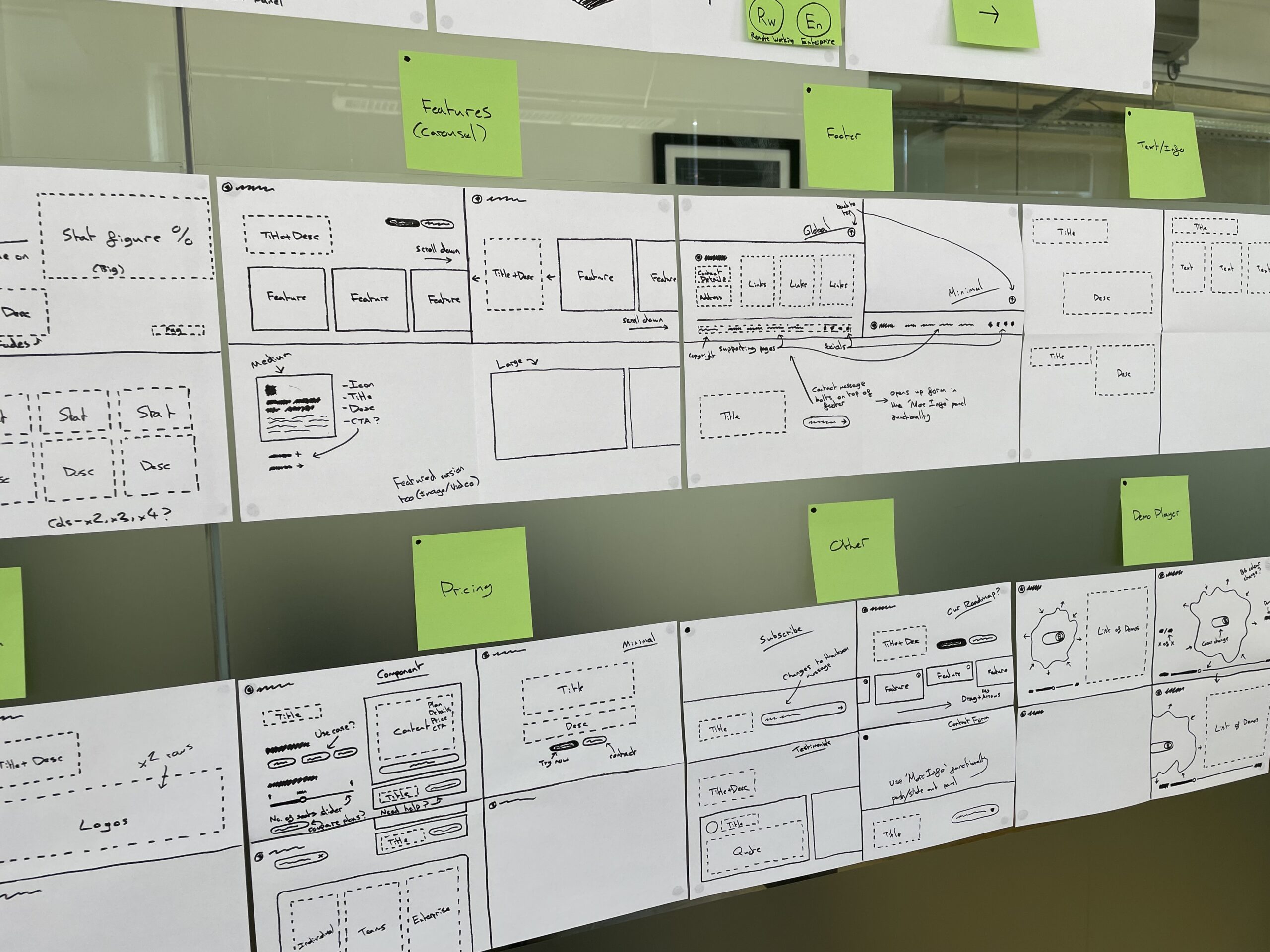
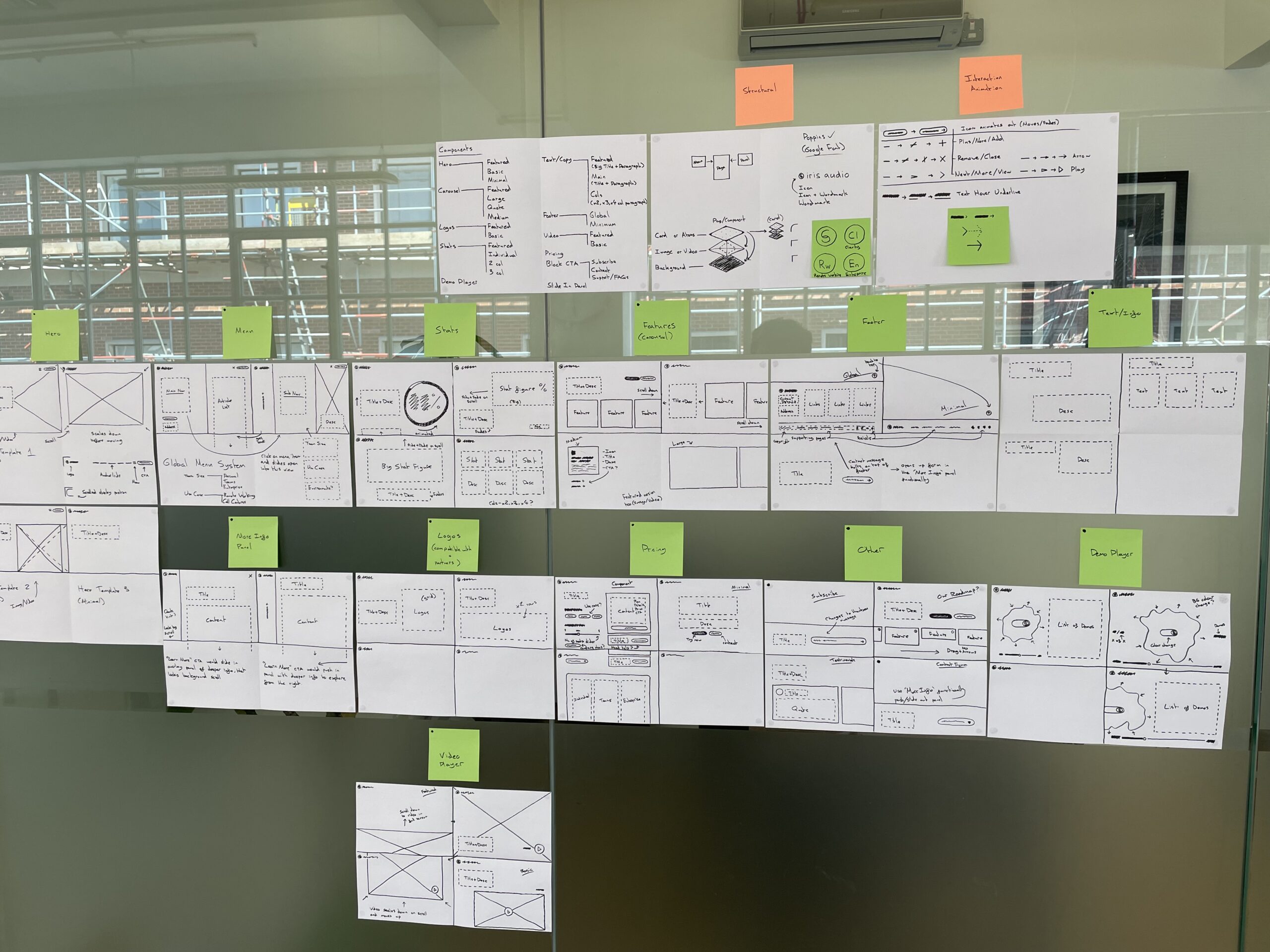
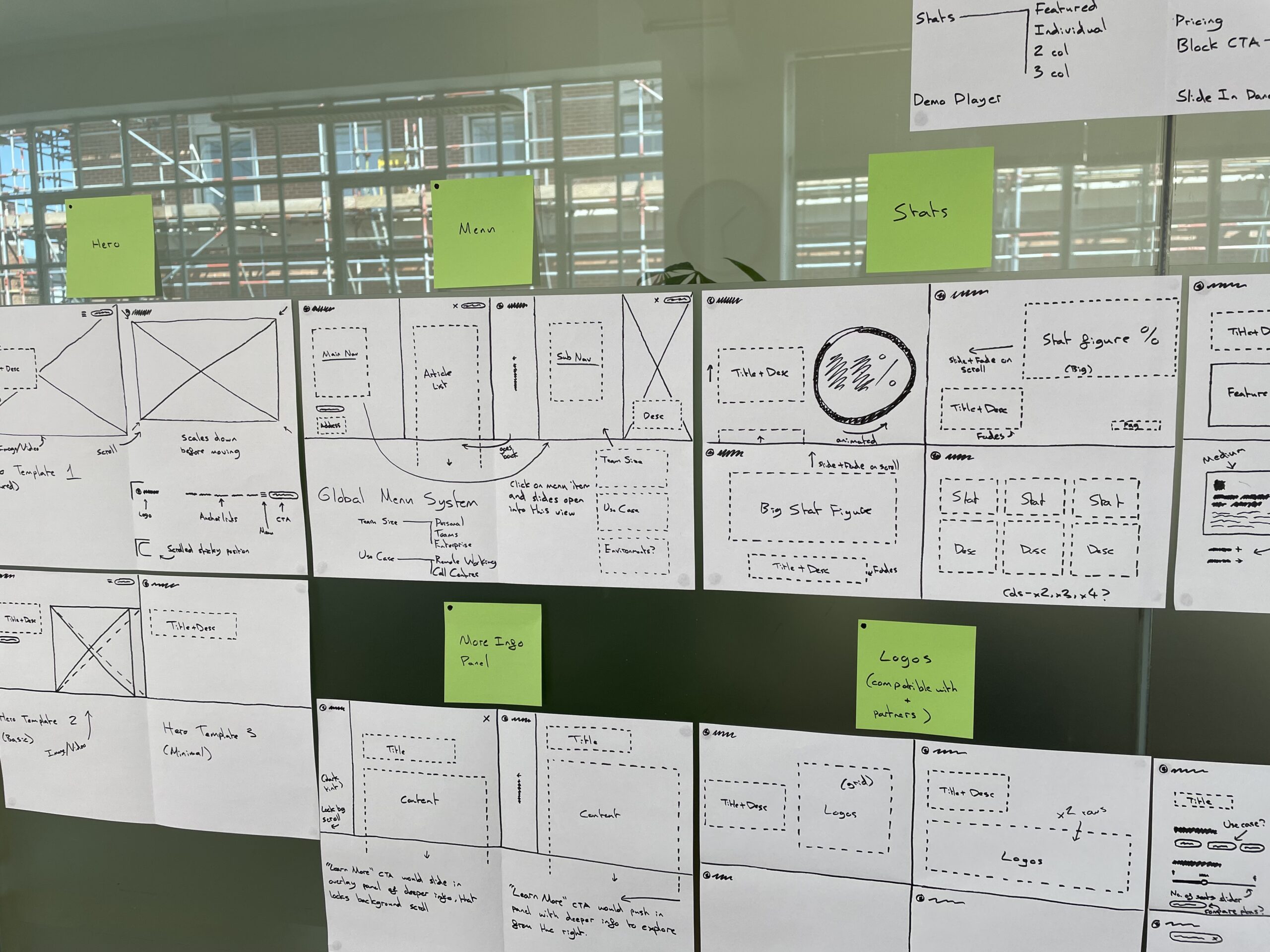
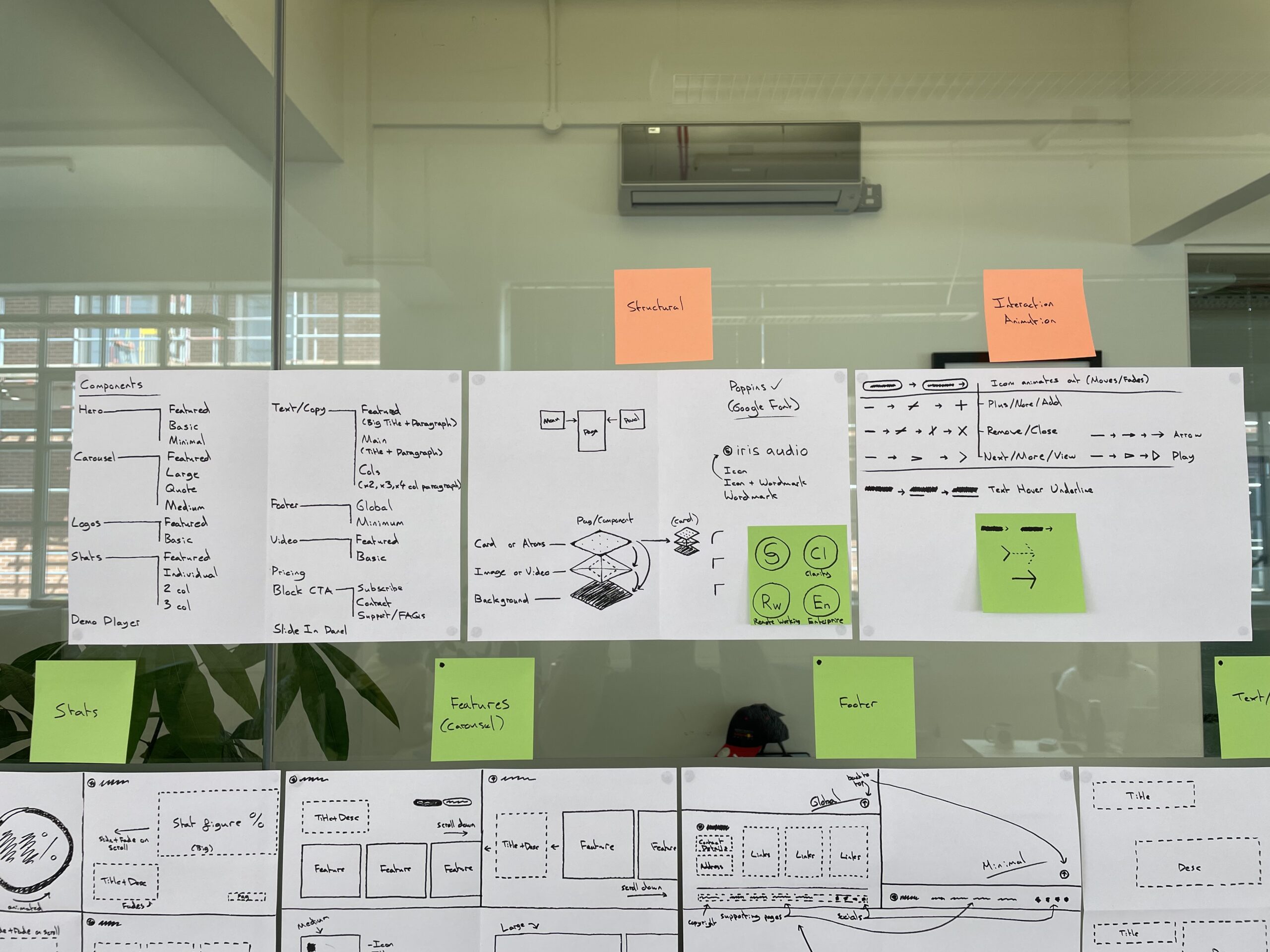
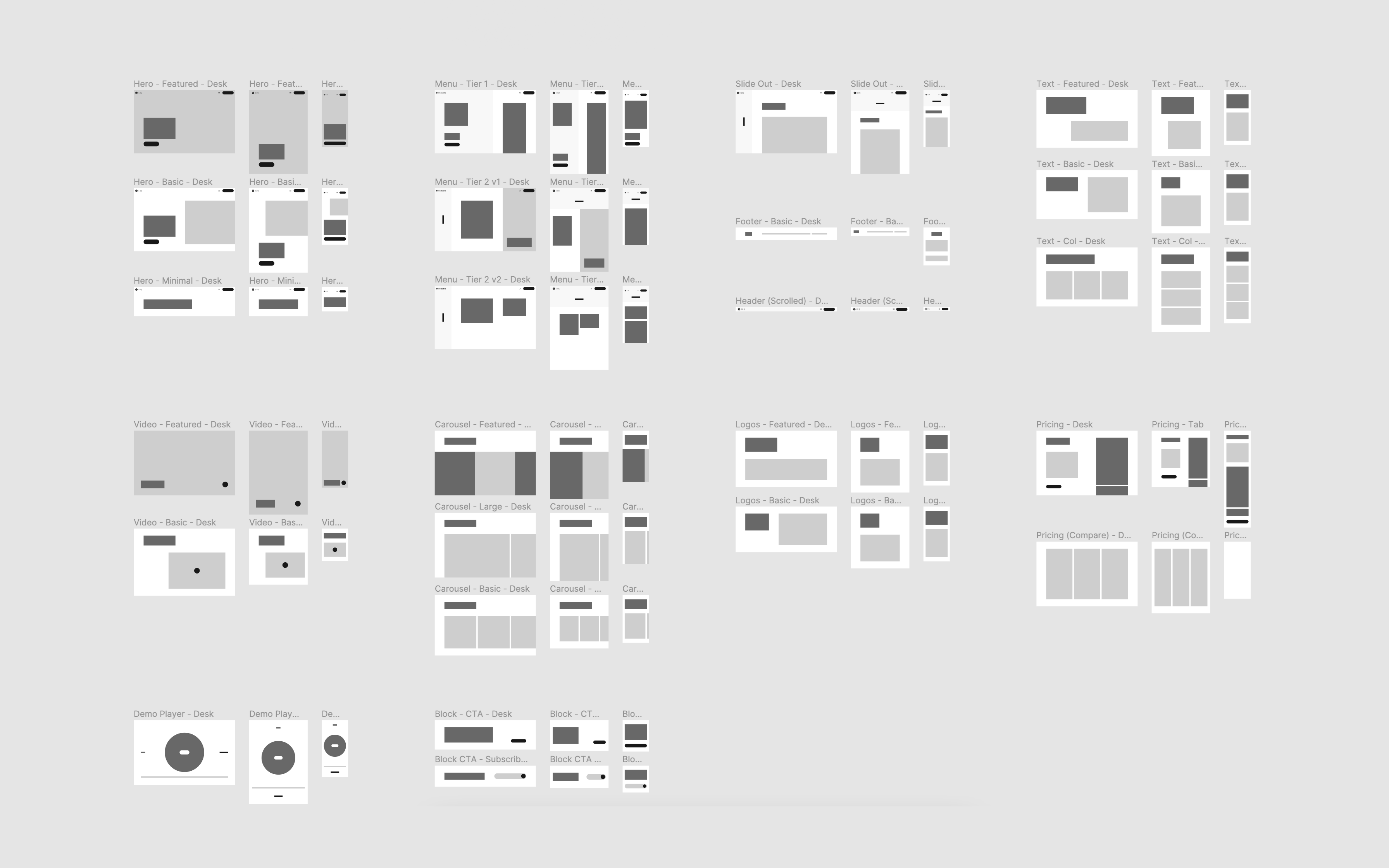
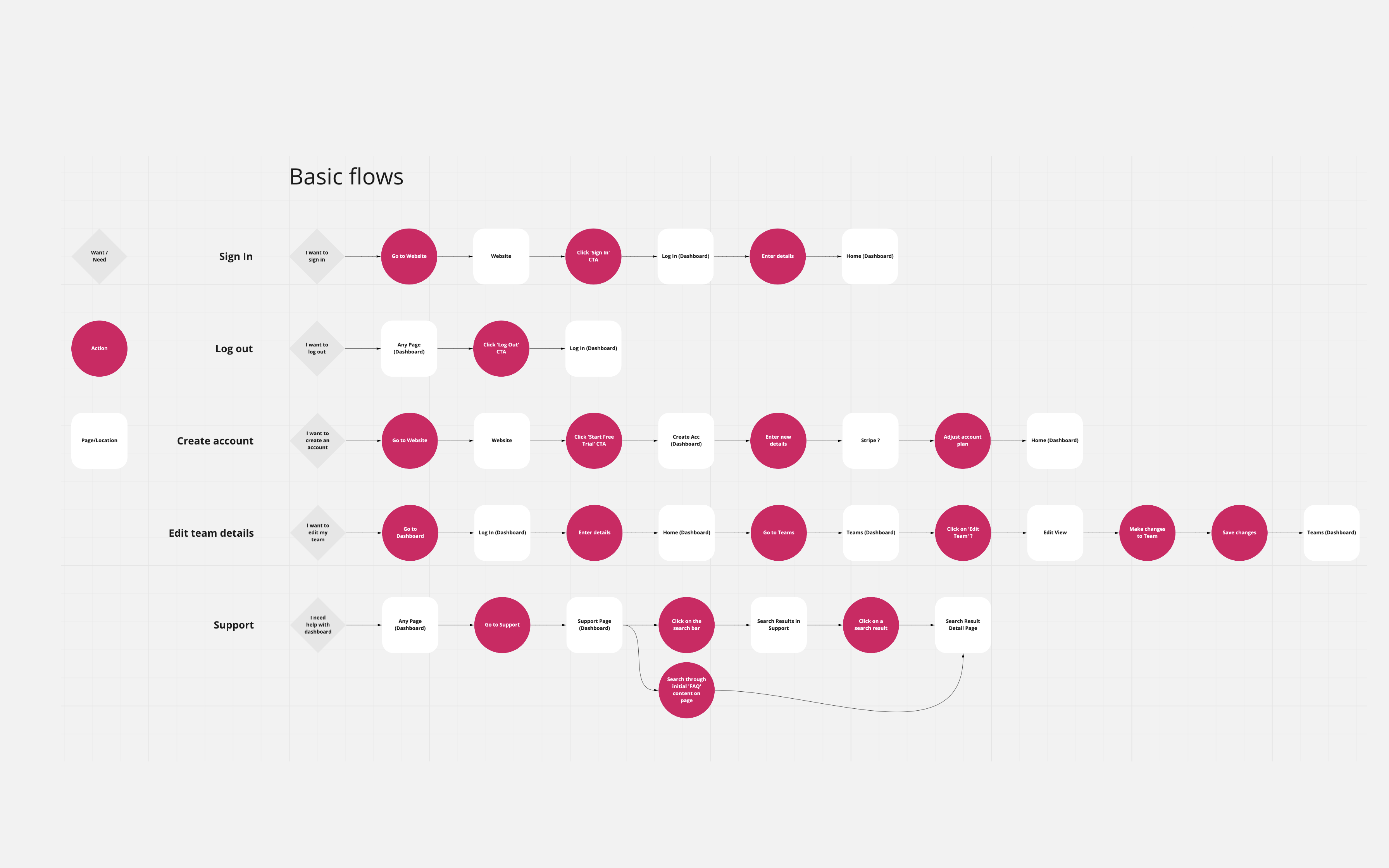
After connecting with various teams and internal stakeholders, I started to map out and wireframe a comprehensive range of modular components that sits across all experiences, focusing on functionality first.
I worked with strategy and UX to understand user journeys, functionality requirements with the development team and aligning with business goals.








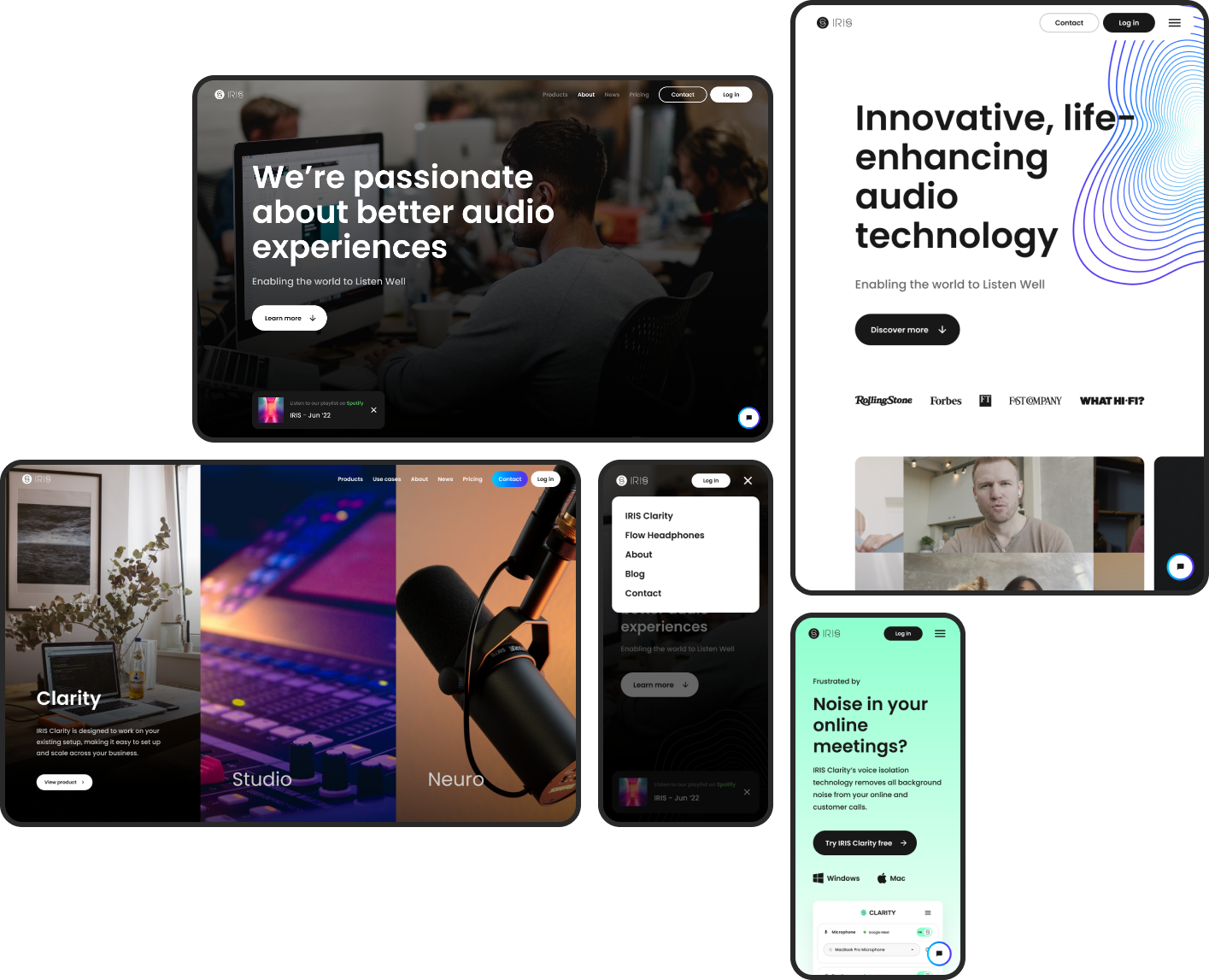
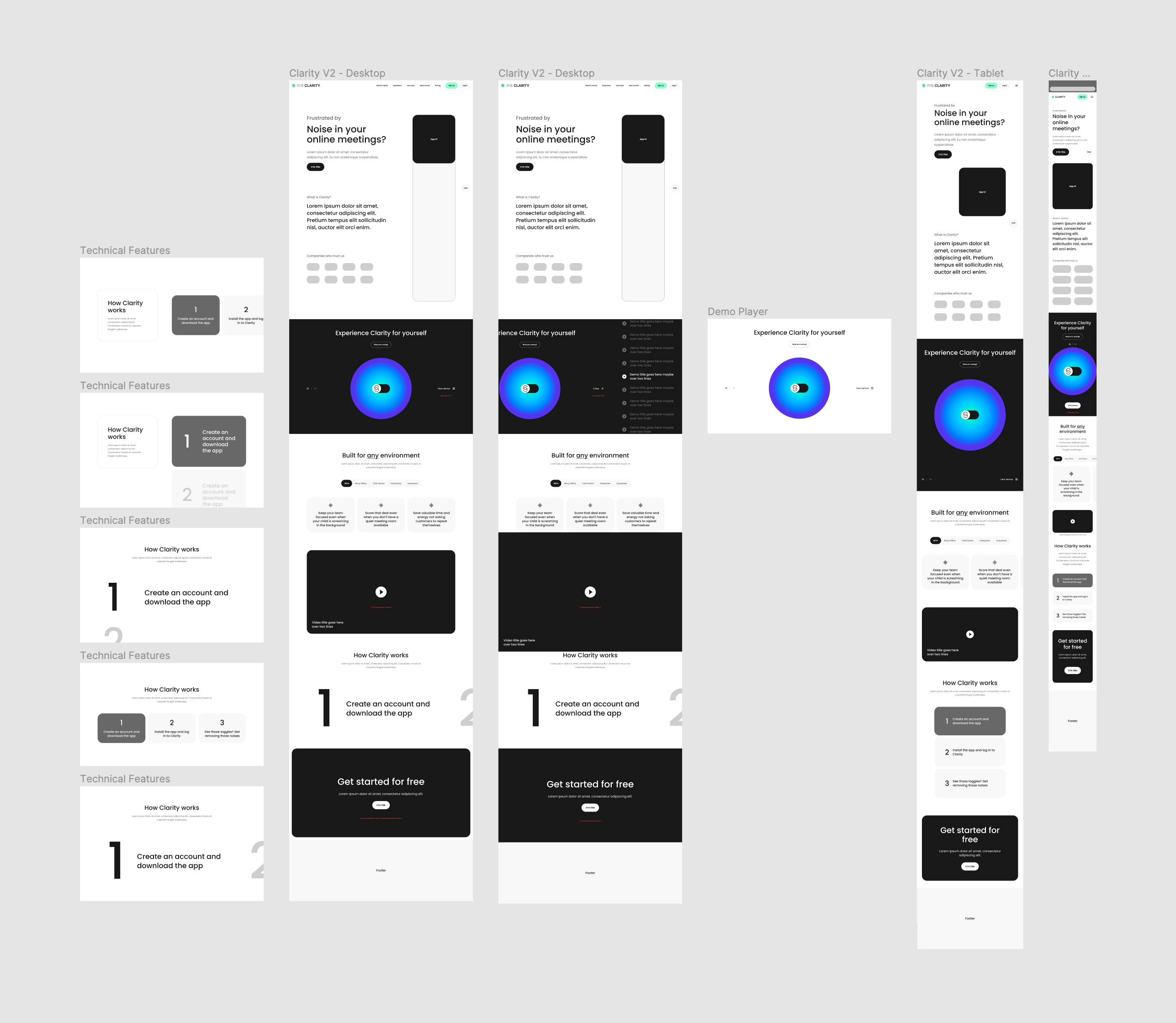
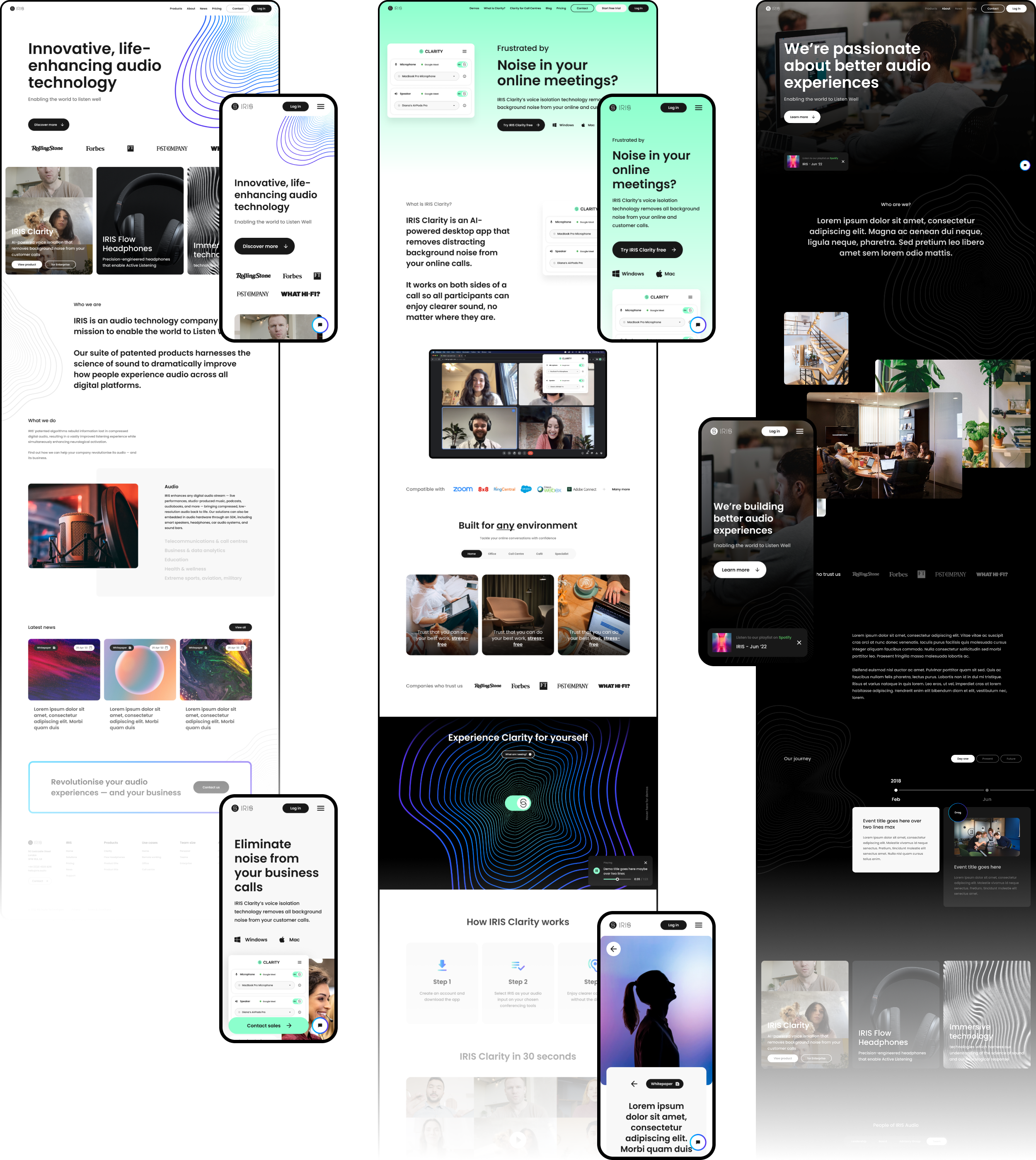
Website
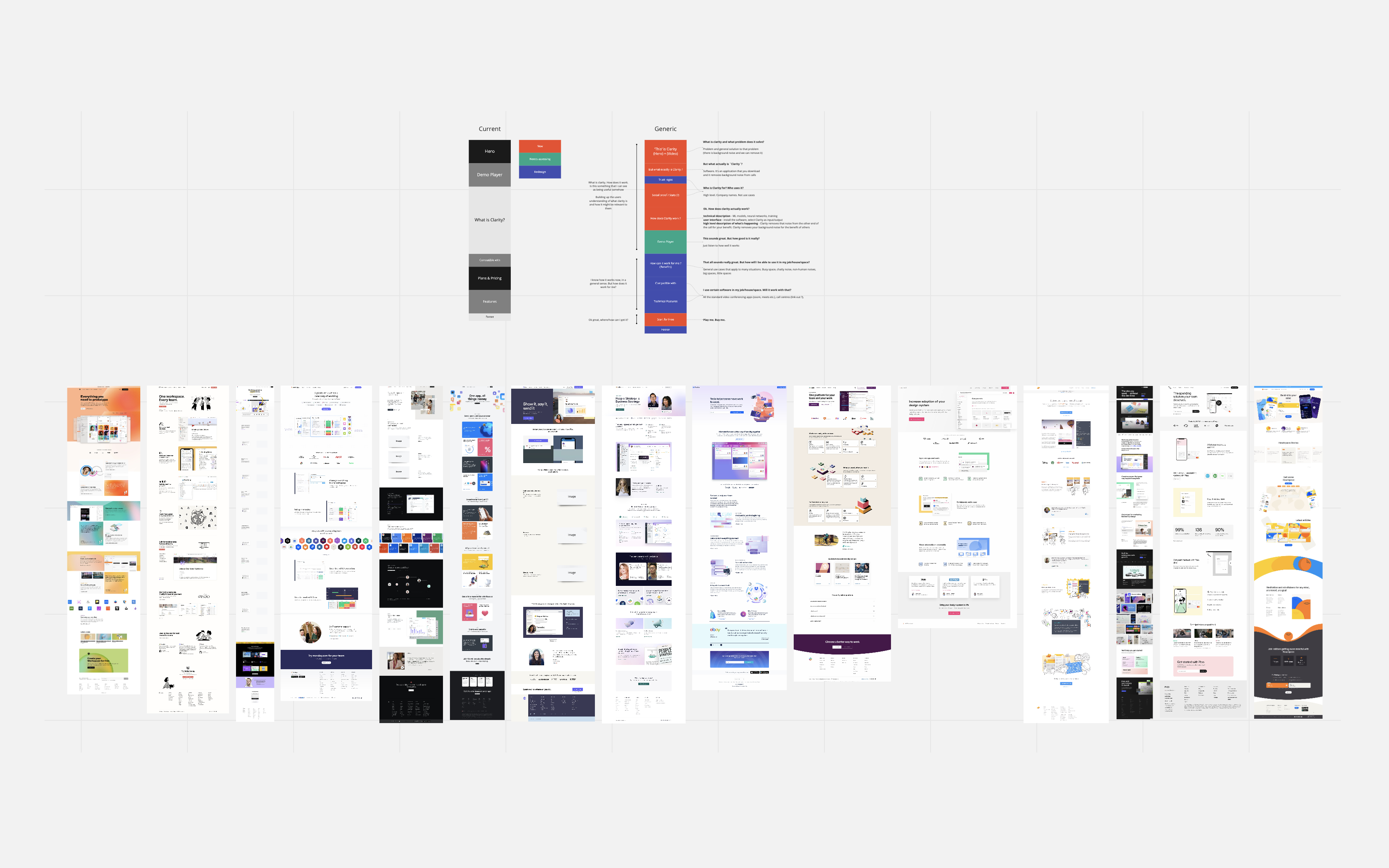
We started to rebuild and redesign the IRIS Audio website from scratch, from research and strategy through to ux and design, working closely with different teams on multiple work streams.
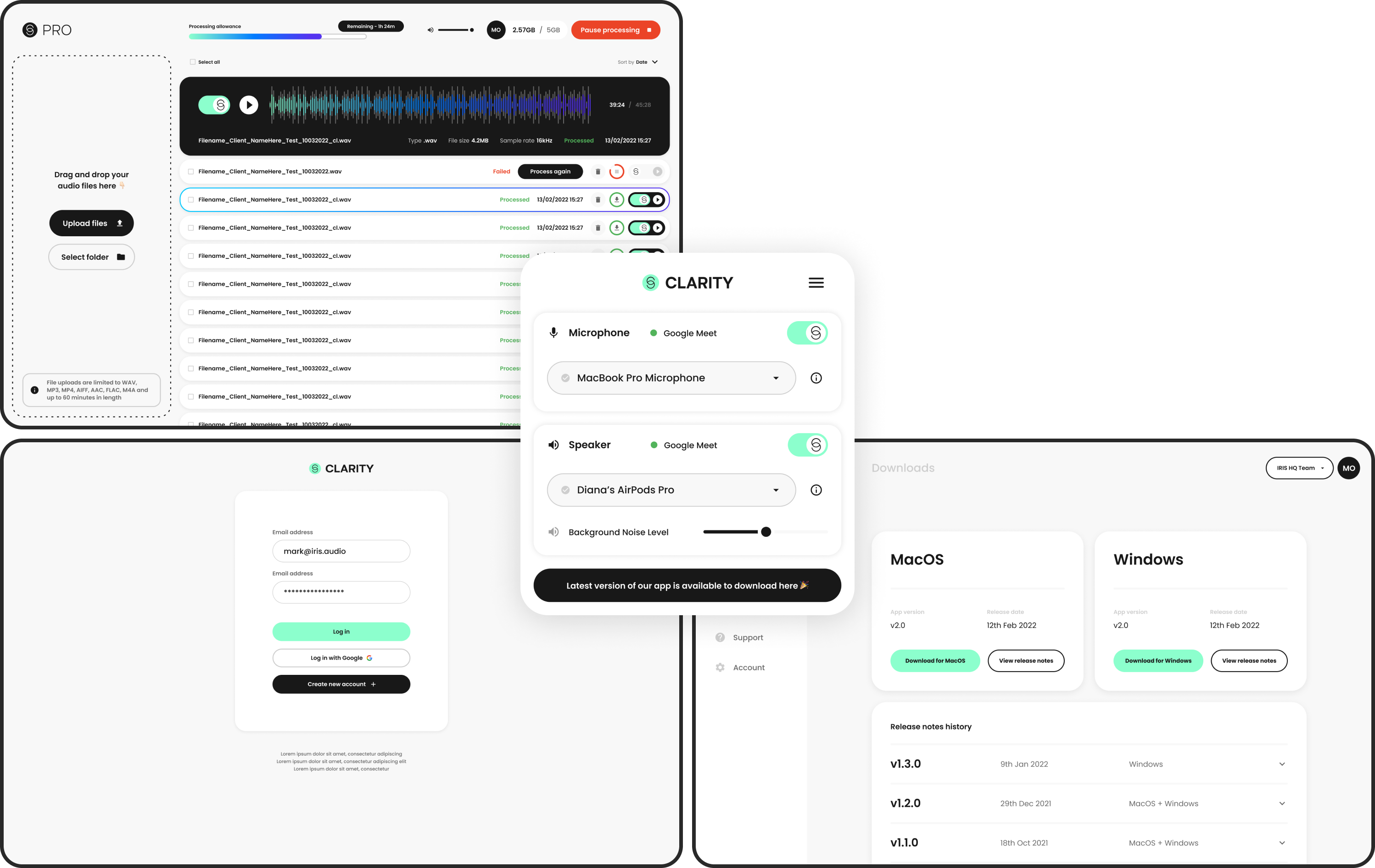
Each product in the suite has its own identity and I wanted to reflect that throughout the specific section in the website. For example, 'Clarity' uses the mint green colour and IRIS' technology blends the whole palette into a gradient.

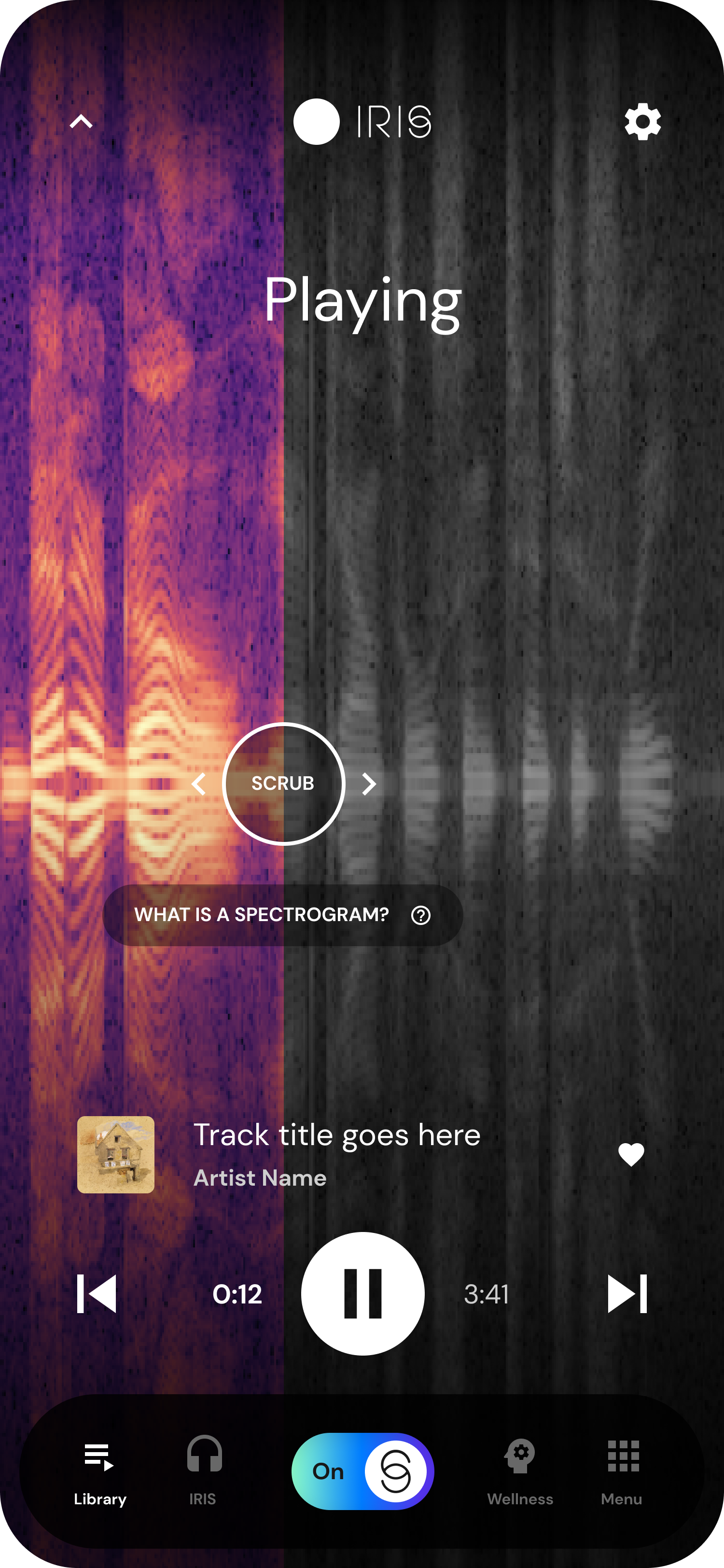
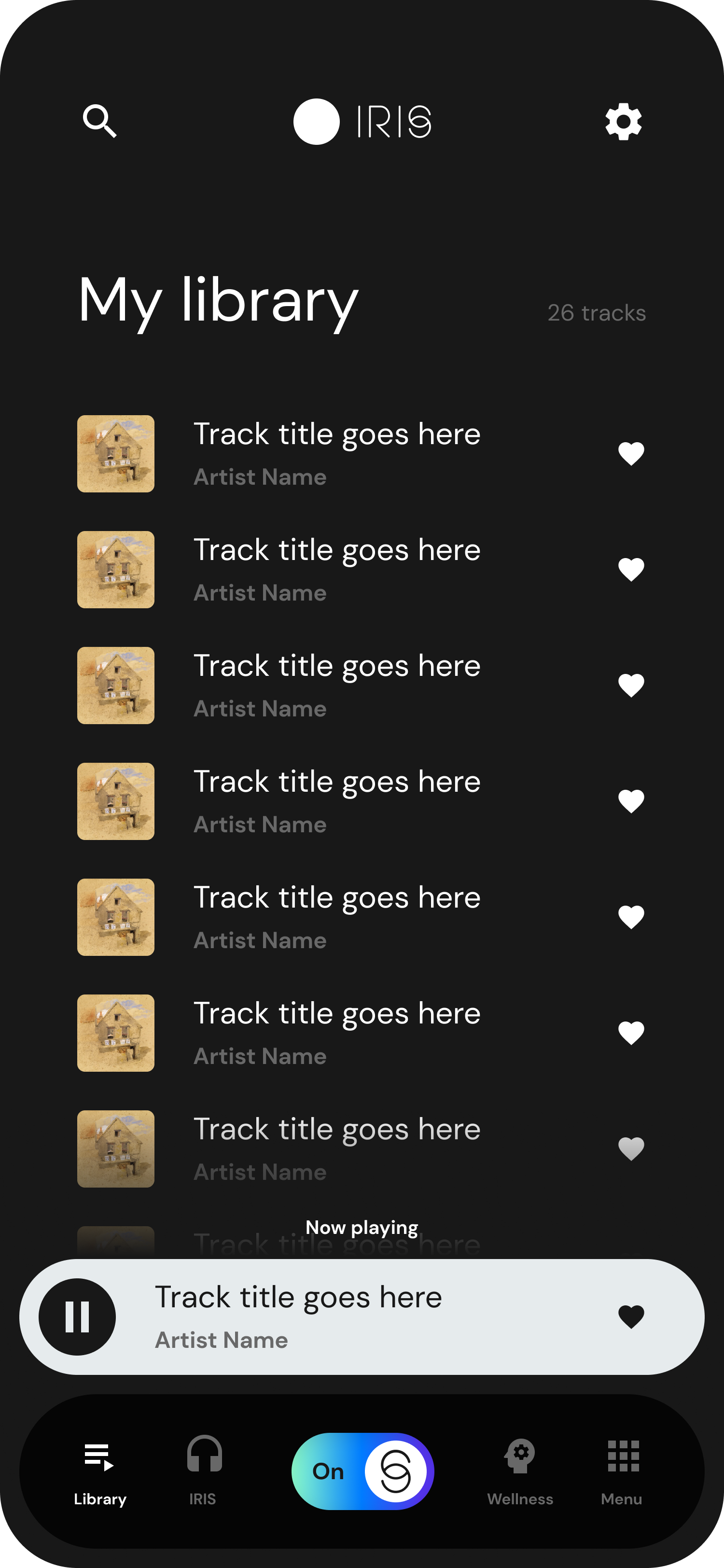
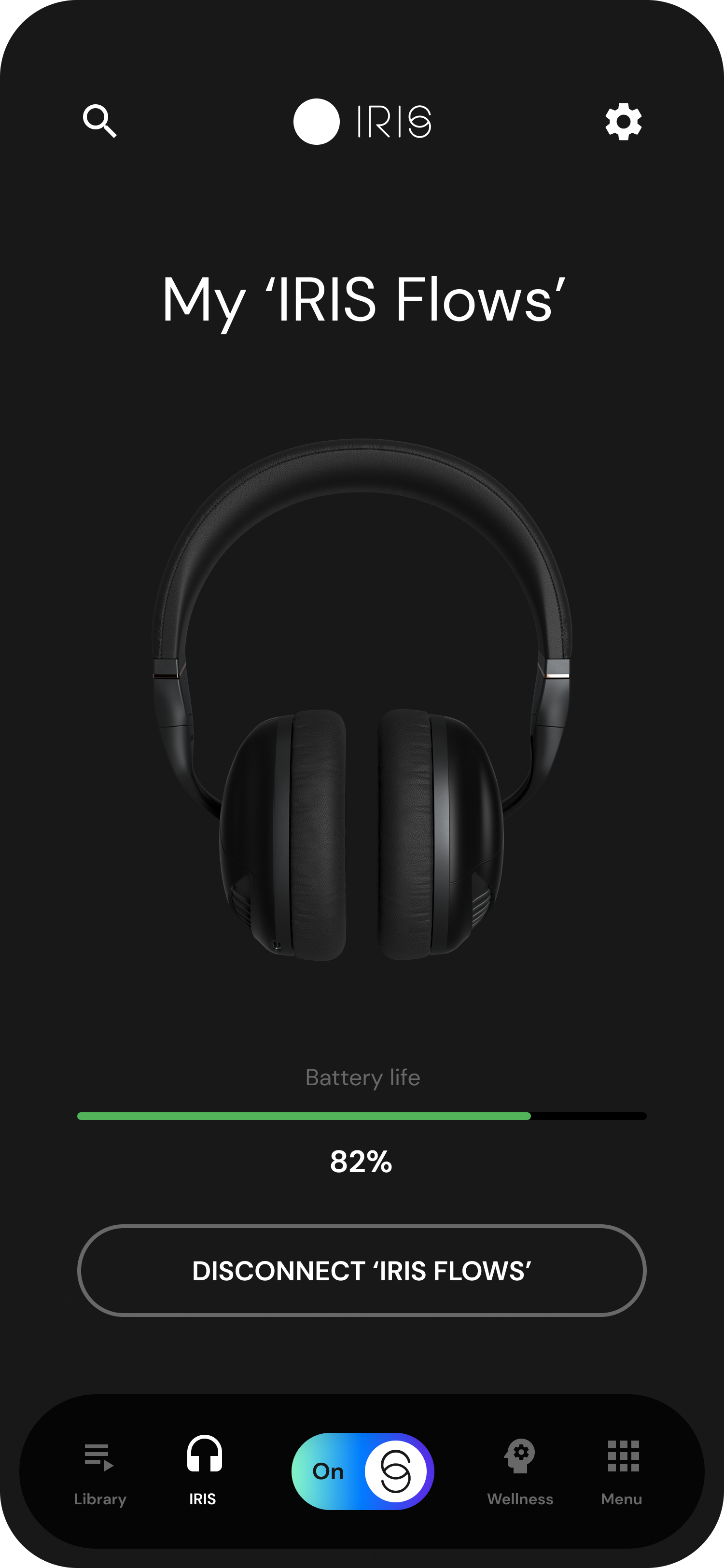
'Listenwell' iOS App
We designed the app to allow someone to control functionality and features on their IRIS Flow Headphones, whilst integrating access to their music library. This sparked a conversation around how we visually display audio waveforms using our technology.






Products & Dashboards
I lead the visual design for our suite of products, with the audio tool being a zero to one MVP, where we constantly iterated and improved the product, introducing new functionality and refining the experience. This included internal and external feedback, that we intergrated into project phases.

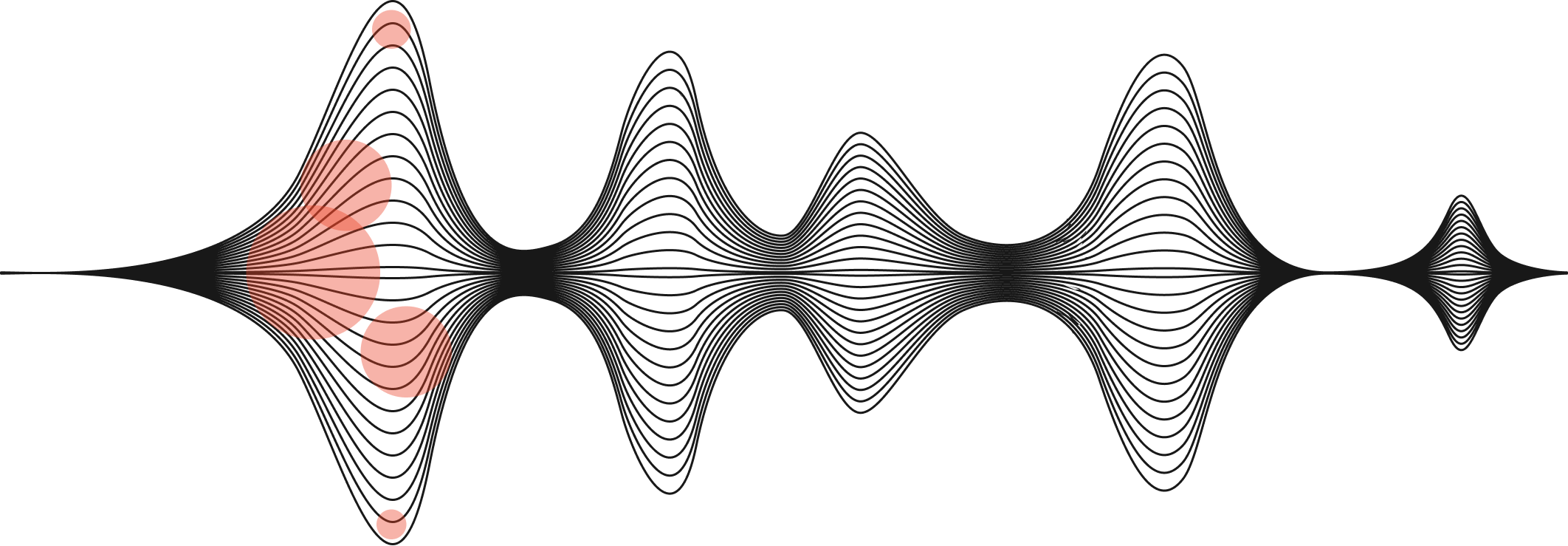
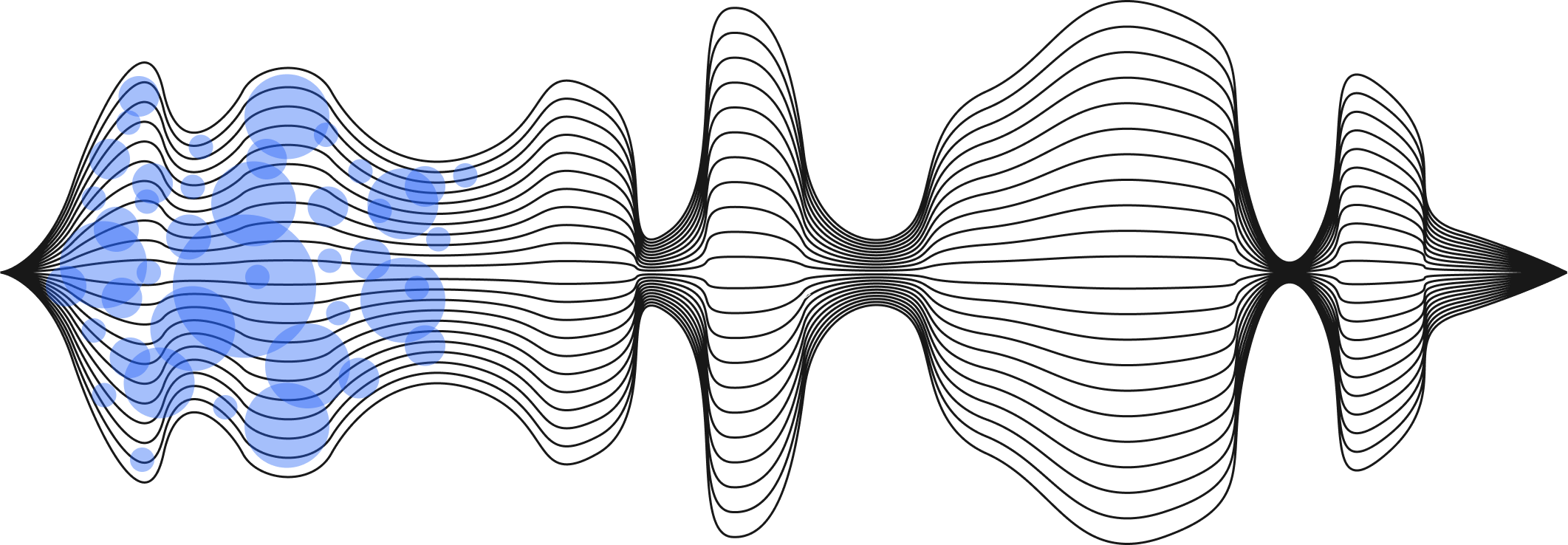
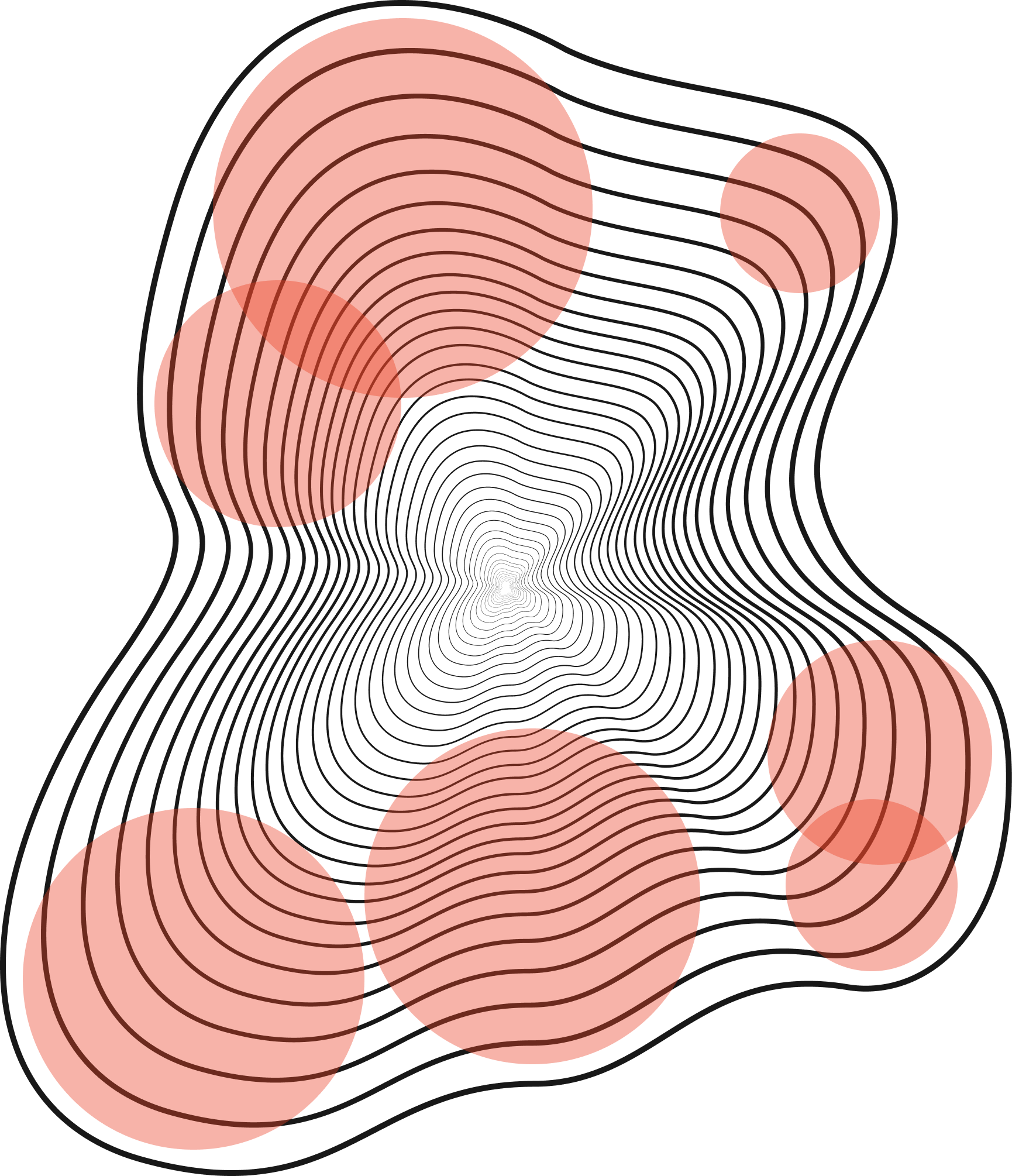
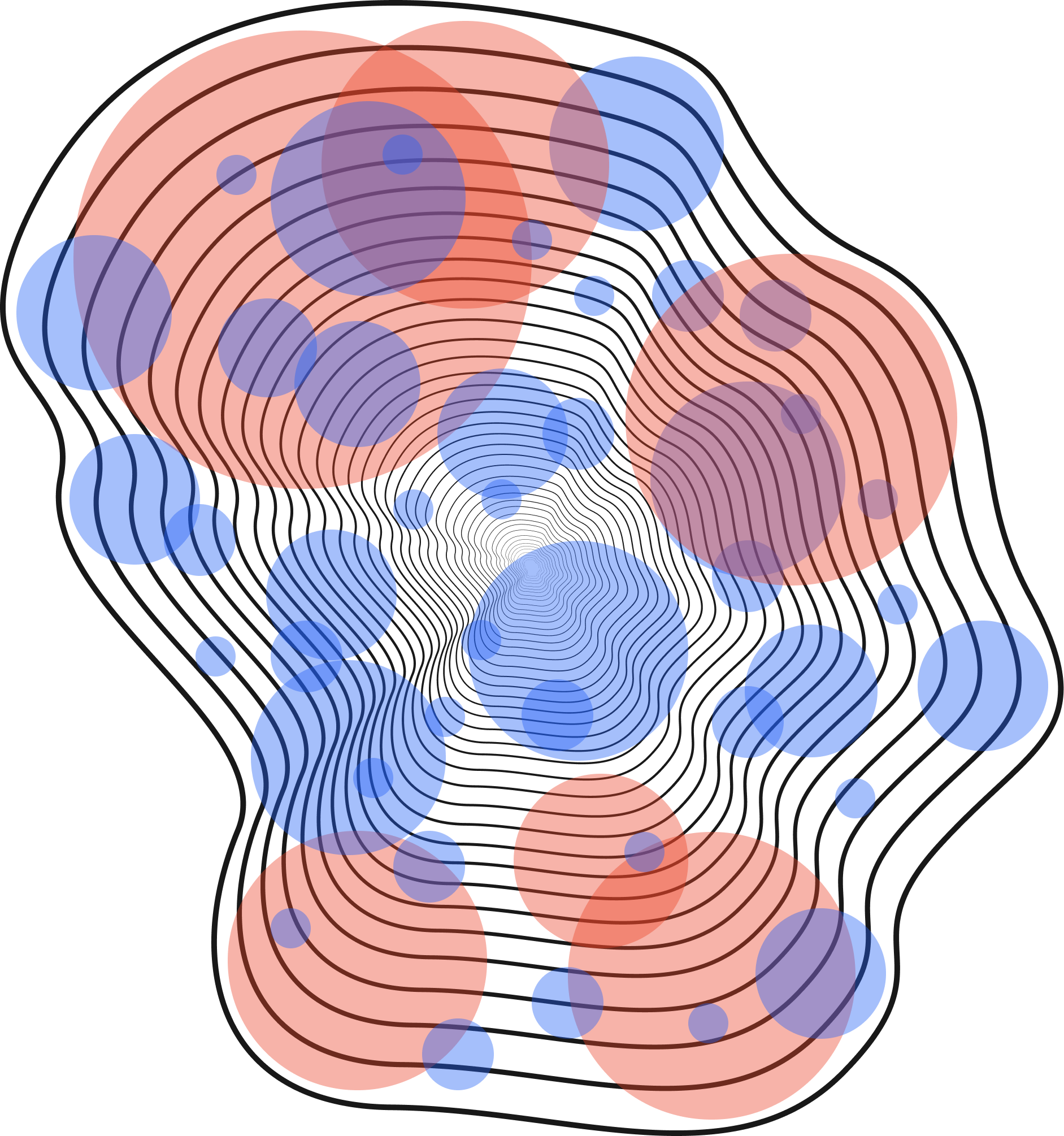
Audio Visualisation
One challenge I had was figuring out how we visually show the technology working. After multiple discussions and research with our creative developer, we came across a solution that dynamically interacts with the waveform. The blue 'metaballs' show unwanted background noise and red represent the sound you want to hear.
By toggling the technology on and off, you can visually see what is happening in real time.




Atomic Toolkit & Design System
After developing the refined brand identity and I started to create an atomic toolkit that became the single source of truth where different teams can access and use.